[bug] .panel-footer and .panel::after is displayed above heading popover #342
Labels
No labels
a11y
Bug
Bug fix
Critical Priority
Documentation
Feature
Feature request
Held for next release cycle
High Priority
Low Priority
Medium Priority
Minor change
Translation/Locale
WIP
No milestone
No project
No assignees
1 participant
Notifications
Due date
No due date set.
Dependencies
No dependencies set.
Reference: AkkomaGang/akkoma-fe#342
Loading…
Reference in a new issue
No description provided.
Delete branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
Version
stable,
e7a558a533What were you trying to do?
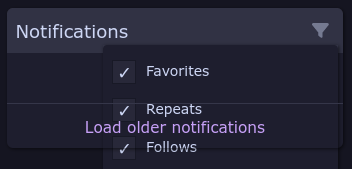
Opening a popover in a panel with not enough content for the popover to not cover the footer.
What did you expect to happen?
The popover does not show elements beneath it.
What actually happened?
Elements of the footer (text, border) and panel (box-shadow) are partially displayed over the popover.

(I use a custom theme, but this also happens with all the default themes)
The issue seems to be that both
.panel-headingand.panel-footerhave a z-index of 4, this makes the footer (text, border) display above the popover. In addition.panel::afterhas a z-index of 5, which makes the panel box-shadow display above the popover.I tested removing the z-index for
.panel-footerand.panel::afterand only leaving it on.panel-heading(69663f6e07) and can't find any cases so far where this would lead to other overlay issues.It might be safer to change the z-index for
.panel-headingso it's always above.panel-footer/.panel::afterbut yeah idk. I spent too much time thinking about this case that can only happen when you have barely any posts/notifications .-.Severity
I can manage
Have you searched for this issue?
[bug]to [bug] .panel-footer and .panel::after is displayed above heading popover