forked from AkkomaGang/admin-fe
refine[permission.js]: switch roles will refresh the sidebar correctly (#1067)
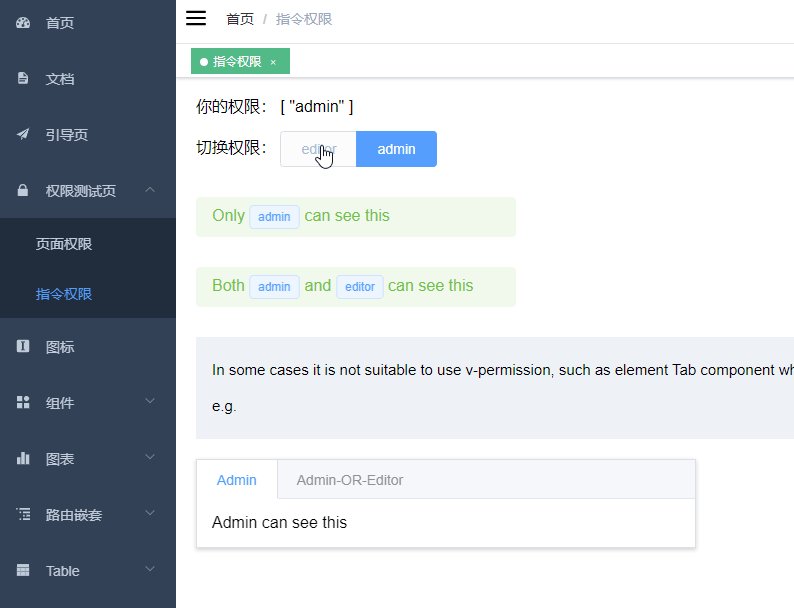
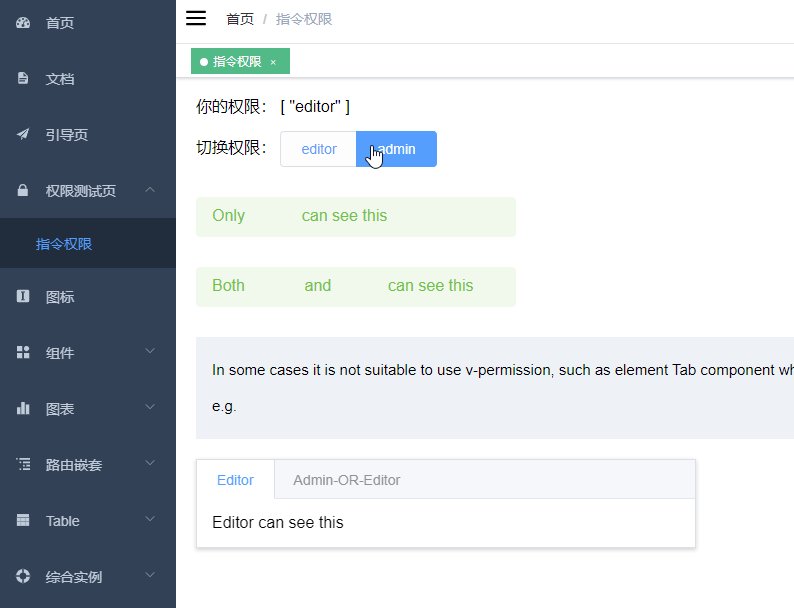
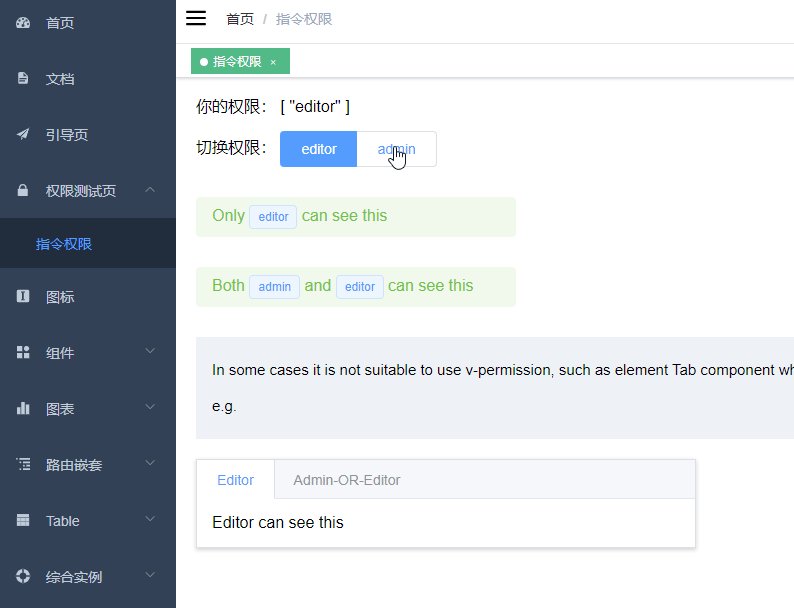
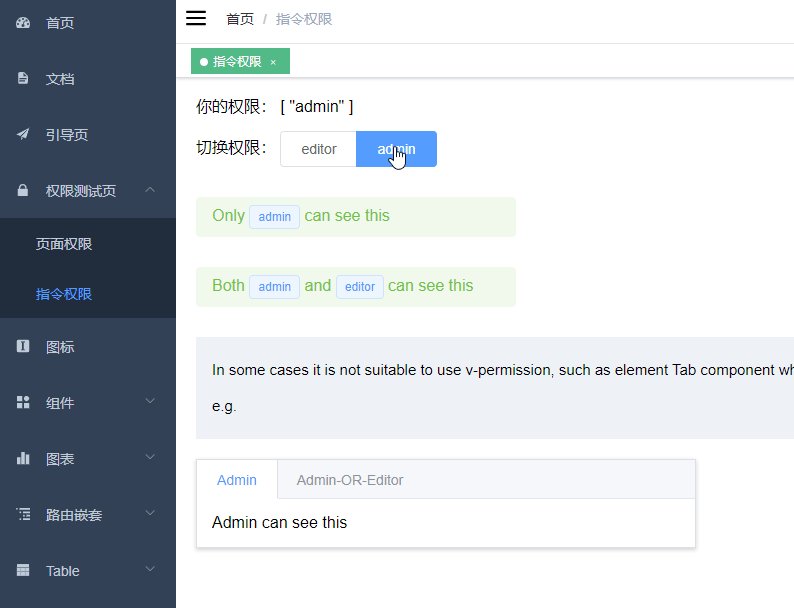
后台菜单->权限测试页->指令权限 切换角色 会正确 刷新侧边栏 > /src/store/modules/permission.js 原方法在递归筛选侧边菜单后, 会意外修改原始 asyncRouterMap 导致侧边菜单重绘不正常 已经用新方法替代修复 结果入下图 
This commit is contained in:
parent
83516aeb17
commit
4c49259c92
2 changed files with 16 additions and 12 deletions
|
|
@ -7,7 +7,7 @@ import { asyncRouterMap, constantRouterMap } from '@/router'
|
|||
*/
|
||||
function hasPermission(roles, route) {
|
||||
if (route.meta && route.meta.roles) {
|
||||
return roles.some(role => route.meta.roles.indexOf(role) >= 0)
|
||||
return roles.some(role => route.meta.roles.includes(role))
|
||||
} else {
|
||||
return true
|
||||
}
|
||||
|
|
@ -15,20 +15,23 @@ function hasPermission(roles, route) {
|
|||
|
||||
/**
|
||||
* 递归过滤异步路由表,返回符合用户角色权限的路由表
|
||||
* @param asyncRouterMap
|
||||
* @param routes asyncRouterMap
|
||||
* @param roles
|
||||
*/
|
||||
function filterAsyncRouter(asyncRouterMap, roles) {
|
||||
const accessedRouters = asyncRouterMap.filter(route => {
|
||||
if (hasPermission(roles, route)) {
|
||||
if (route.children && route.children.length) {
|
||||
route.children = filterAsyncRouter(route.children, roles)
|
||||
function filterAsyncRouter(routes, roles) {
|
||||
const res = []
|
||||
|
||||
routes.forEach(route => {
|
||||
const tmp = { ...route }
|
||||
if (hasPermission(roles, tmp)) {
|
||||
if (tmp.children) {
|
||||
tmp.children = filterAsyncRouter(tmp.children, roles)
|
||||
}
|
||||
return true
|
||||
res.push(tmp)
|
||||
}
|
||||
return false
|
||||
})
|
||||
return accessedRouters
|
||||
|
||||
return res
|
||||
}
|
||||
|
||||
const permission = {
|
||||
|
|
@ -47,7 +50,7 @@ const permission = {
|
|||
return new Promise(resolve => {
|
||||
const { roles } = data
|
||||
let accessedRouters
|
||||
if (roles.indexOf('admin') >= 0) {
|
||||
if (roles.includes('admin')) {
|
||||
accessedRouters = asyncRouterMap
|
||||
} else {
|
||||
accessedRouters = filterAsyncRouter(asyncRouterMap, roles)
|
||||
|
|
|
|||
|
|
@ -122,7 +122,7 @@ const user = {
|
|||
},
|
||||
|
||||
// 动态修改权限
|
||||
ChangeRoles({ commit }, role) {
|
||||
ChangeRoles({ commit, dispatch }, role) {
|
||||
return new Promise(resolve => {
|
||||
commit('SET_TOKEN', role)
|
||||
setToken(role)
|
||||
|
|
@ -132,6 +132,7 @@ const user = {
|
|||
commit('SET_NAME', data.name)
|
||||
commit('SET_AVATAR', data.avatar)
|
||||
commit('SET_INTRODUCTION', data.introduction)
|
||||
dispatch('GenerateRoutes', data) // 动态修改权限后 重绘侧边菜单
|
||||
resolve()
|
||||
})
|
||||
})
|
||||
|
|
|
|||
Loading…
Reference in a new issue