forked from AkkomaGang/akkoma-fe
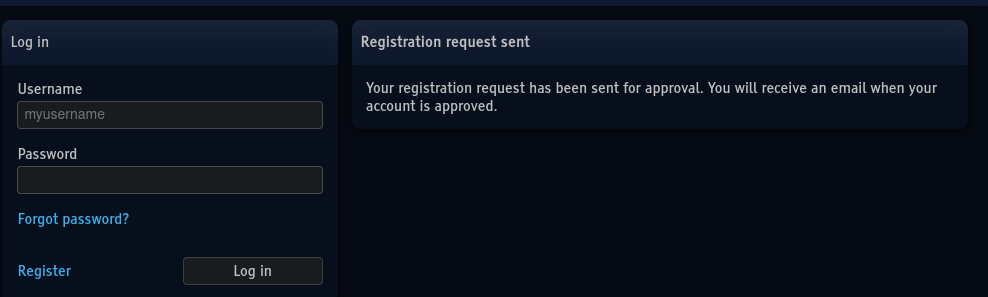
Redirect users to "awaiting approval" message on register (#231)
Ref #81 - this implements a "your request has been sent" message  Co-authored-by: FloatingGhost <hannah@coffee-and-dreams.uk> Reviewed-on: AkkomaGang/pleroma-fe#231
This commit is contained in:
parent
105b934f90
commit
c01c62f149
12 changed files with 133 additions and 1506 deletions
|
|
@ -23,8 +23,8 @@
|
|||
"@fortawesome/free-solid-svg-icons": "^6.2.0",
|
||||
"@fortawesome/vue-fontawesome": "3.0.1",
|
||||
"@kazvmoe-infra/pinch-zoom-element": "1.2.0",
|
||||
"@vuelidate/core": "2.0.0-alpha.42",
|
||||
"@vuelidate/validators": "2.0.0-alpha.30",
|
||||
"@vuelidate/core": "^2.0.0",
|
||||
"@vuelidate/validators": "^2.0.0",
|
||||
"body-scroll-lock": "2.7.1",
|
||||
"chromatism": "3.0.0",
|
||||
"click-outside-vue3": "4.0.1",
|
||||
|
|
@ -33,8 +33,6 @@
|
|||
"escape-html": "1.0.3",
|
||||
"js-cookie": "^3.0.1",
|
||||
"localforage": "1.10.0",
|
||||
"marked": "^4.2.2",
|
||||
"marked-mfm": "^0.5.0",
|
||||
"parse-link-header": "^2.0.0",
|
||||
"phoenix": "1.6.2",
|
||||
"punycode.js": "2.1.0",
|
||||
|
|
|
|||
|
|
@ -22,6 +22,8 @@ import Lists from 'components/lists/lists.vue'
|
|||
import ListTimeline from 'components/list_timeline/list_timeline.vue'
|
||||
import ListEdit from 'components/list_edit/list_edit.vue'
|
||||
import AnnouncementsPage from 'components/announcements_page/announcements_page.vue'
|
||||
import RegistrationRequestSent from 'components/registration_request_sent/registration_request_sent.vue'
|
||||
import AwaitingEmailConfirmation from 'components/awaiting_email_confirmation/awaiting_email_confirmation.vue'
|
||||
|
||||
export default (store) => {
|
||||
const validateAuthenticatedRoute = (to, from, next) => {
|
||||
|
|
@ -62,6 +64,8 @@ export default (store) => {
|
|||
{ name: 'interactions', path: '/users/:username/interactions', component: Interactions, beforeEnter: validateAuthenticatedRoute },
|
||||
{ name: 'dms', path: '/users/:username/dms', component: DMs, beforeEnter: validateAuthenticatedRoute },
|
||||
{ name: 'registration', path: '/registration', component: Registration },
|
||||
{ name: 'registration-request-sent', path: '/registration-request-sent', component: RegistrationRequestSent },
|
||||
{ name: 'awaiting-email-confirmation', path: '/awaiting-email-confirmation', component: AwaitingEmailConfirmation },
|
||||
{ name: 'password-reset', path: '/password-reset', component: PasswordReset, props: true },
|
||||
{ name: 'registration-token', path: '/registration/:token', component: Registration },
|
||||
{ name: 'friend-requests', path: '/friend-requests', component: FollowRequests, beforeEnter: validateAuthenticatedRoute },
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
export default {
|
||||
computed: {
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,12 @@
|
|||
<template>
|
||||
<div class="panel panel-default">
|
||||
<div class="panel-heading">
|
||||
<h4>{{ $t('registration.awaiting_email_confirmation_title') }}</h4>
|
||||
</div>
|
||||
<div class="panel-body">
|
||||
<p>{{ $t('registration.awaiting_email_confirmation') }}</p>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script src="./awaiting_email_confirmation.js"></script>
|
||||
|
|
@ -79,8 +79,16 @@ const registration = {
|
|||
|
||||
if (!this.v$.$invalid) {
|
||||
try {
|
||||
await this.signUp(this.user)
|
||||
const data = await this.signUp(this.user)
|
||||
if (data.me) {
|
||||
this.$router.push({ name: 'friends' })
|
||||
} else if (data.identifier === 'awaiting_approval') {
|
||||
this.$router.push({ name: 'registration-request-sent' })
|
||||
} else if (data.identifier === 'missing_confirmed_email') {
|
||||
this.$router.push({ name: 'awaiting-email-confirmation' })
|
||||
} else {
|
||||
console.warn('Unknown response from sign up', data)
|
||||
}
|
||||
} catch (error) {
|
||||
console.warn('Registration failed: ', error)
|
||||
this.setCaptcha()
|
||||
|
|
|
|||
|
|
@ -177,6 +177,7 @@
|
|||
<div
|
||||
v-if="accountApprovalRequired"
|
||||
class="form-group"
|
||||
:class="{ 'form-group--error': v$.user.reason.$error }"
|
||||
>
|
||||
<label
|
||||
class="form--label"
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
export default {
|
||||
computed: {
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,12 @@
|
|||
<template>
|
||||
<div class="panel panel-default">
|
||||
<div class="panel-heading">
|
||||
<h4>{{ $t('registration.request_sent_title') }}</h4>
|
||||
</div>
|
||||
<div class="panel-body">
|
||||
<p>{{ $t('registration.request_sent') }}</p>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script src="./registration_request_sent.js"></script>
|
||||
|
|
@ -2,8 +2,6 @@ import { unescape, flattenDeep } from 'lodash'
|
|||
import { getTagName, processTextForEmoji, getAttrs } from 'src/services/html_converter/utility.service.js'
|
||||
import { convertHtmlToTree } from 'src/services/html_converter/html_tree_converter.service.js'
|
||||
import { convertHtmlToLines } from 'src/services/html_converter/html_line_converter.service.js'
|
||||
import { marked } from 'marked'
|
||||
import markedMfm from 'marked-mfm'
|
||||
import StillImage from 'src/components/still-image/still-image.vue'
|
||||
import MentionsLine, { MENTIONS_LIMIT } from 'src/components/mentions_line/mentions_line.vue'
|
||||
import HashtagLink from 'src/components/hashtag_link/hashtag_link.vue'
|
||||
|
|
|
|||
|
|
@ -409,6 +409,8 @@
|
|||
}
|
||||
},
|
||||
"registration": {
|
||||
"awaiting_email_confirmation_title": "Awaiting email confirmation",
|
||||
"awaiting_email_confirmation": "Your account has been registered and an email has been sent to your address. Please check the email to complete registration.",
|
||||
"bio": "Bio",
|
||||
"bio_placeholder": "e.g.\nHi! Welcome to my bio.\nI love watching anime and playing games. I hope we can be friends!",
|
||||
"captcha": "CAPTCHA",
|
||||
|
|
@ -422,6 +424,8 @@
|
|||
"reason_placeholder": "This instance approves registrations manually.\nLet the administration know why you want to register.",
|
||||
"register": "Register",
|
||||
"registration": "Registration",
|
||||
"request_sent": "Your registration request has been sent for approval. You will receive an email when your account is approved.",
|
||||
"request_sent_title": "Registration request sent",
|
||||
"token": "Invite token",
|
||||
"username_placeholder": "e.g. akko",
|
||||
"validations": {
|
||||
|
|
|
|||
|
|
@ -489,9 +489,17 @@ const users = {
|
|||
let data = await rootState.api.backendInteractor.register(
|
||||
{ params: { ...userInfo } }
|
||||
)
|
||||
if (data.identifier === 'awaiting_approval' || data.identifier === 'missing_confirmed_email') {
|
||||
store.commit('signUpSuccess')
|
||||
return data
|
||||
} else if (data.me !== undefined) {
|
||||
store.commit('signUpSuccess')
|
||||
store.commit('setToken', data.access_token)
|
||||
store.dispatch('loginUser', data.access_token)
|
||||
return data
|
||||
} else {
|
||||
store.commit('signUpFailure', data)
|
||||
}
|
||||
} catch (e) {
|
||||
let errors = e.message
|
||||
store.commit('signUpFailure', errors)
|
||||
|
|
|
|||
Loading…
Reference in a new issue