|
|
||
|---|---|---|
| build | ||
| config | ||
| public | ||
| src | ||
| static/tinymce4.7.5 | ||
| test/views | ||
| .babelrc | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .gitlab-ci.yml | ||
| .postcssrc.js | ||
| .travis.yml | ||
| AGPL-3 | ||
| CHANGELOG.md | ||
| favicon.ico | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
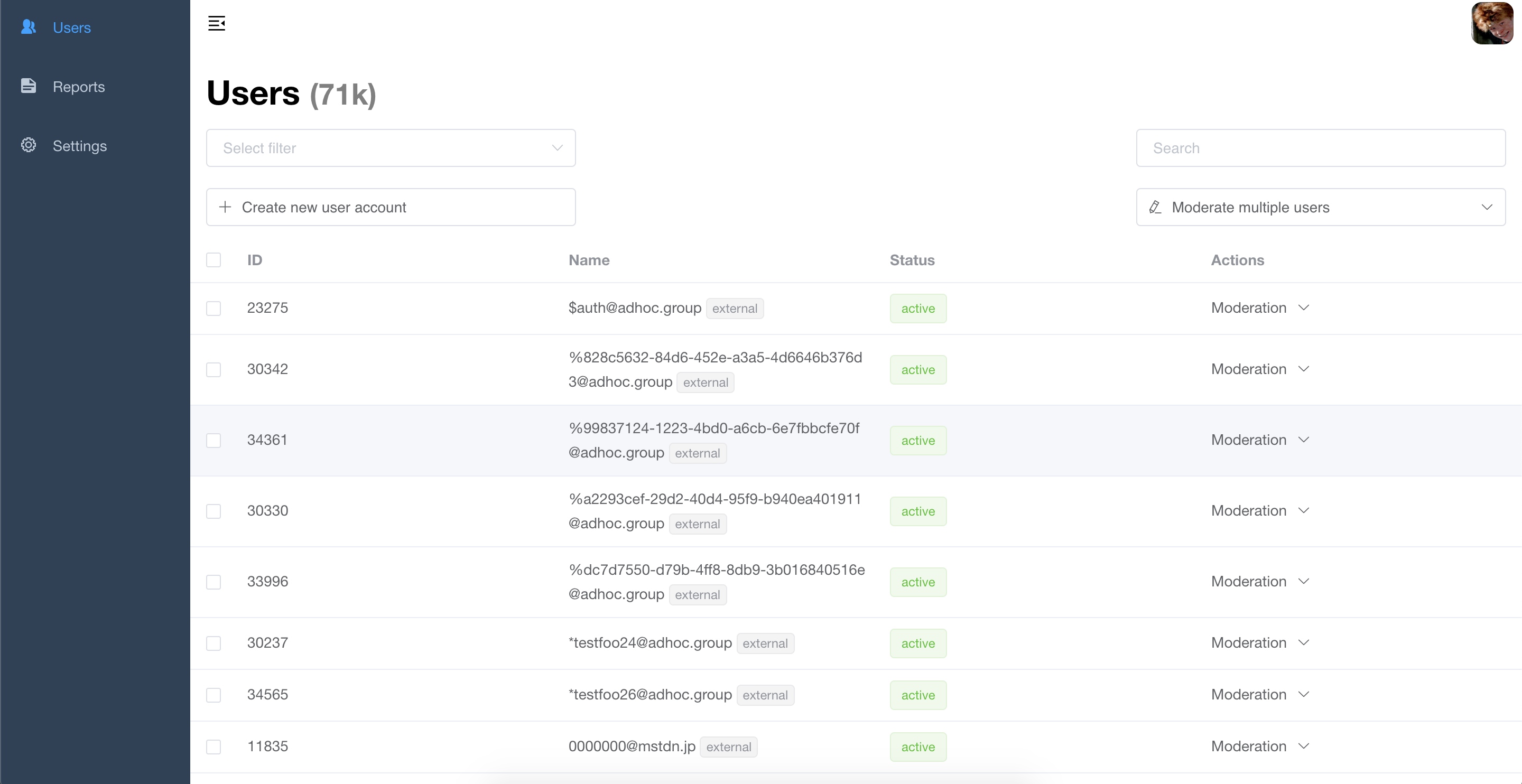
| README.png | ||
| yarn.lock | ||
Pleroma AdminFE
About
Admin UI for pleroma instance owners.
Features
- User administration: grant roles to users (admin/moderator), deactivate/delete as well as force their statuses to have NSFW tag, strip media and many more
- Invites management: generate invite tokens & send invites via email
- Moderation log: track moderator/admin actions
- Settings: configure your pleroma instance via friendly (hopefully) UI
- Emoji packs: configure your emoji packs
You can have any combination of these features (i.e. you can disable anything, but user administration, see "Disabling features" section below).
Usage
Development
To run AdminFE locally execute yarn dev
Build
To compile everything for production run yarn build:prod.
Disabling features
You can disable certain AdminFE features, like reports or settings by modifying config/prod.env.js env variable DISABLED_FEATURES, e.g. if you want to compile AdminFE without "Settings" you'll need to set it to: DISABLED_FEATURES: '["settings"]'.
Features, that can be disabled:
- reports:
DISABLED_FEATURES: '["reports"]' - invites:
DISABLED_FEATURES: '["invites"]' - moderation log:
DISABLED_FEATURES: '["moderationLog"]' - settings:
DISABLED_FEATURES: '["settings"]' - emoji packs:
DISABLED_FEATURES: '["emojiPacks"]'
Of course, you can disable multiple features just by adding to the array, e.g. DISABLED_FEATURES: '["emojiPacks", "settings"]' will have both emoji packs and settings disabled.
Users administration cannot be disabled.
Changelog
Detailed changes for each release are documented in the CHANGELOG.
Browsers support
Modern browsers and Internet Explorer 10+.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
License
Pleroma AdminFE is build on top of the Vue Element Admin, which is licensed under MIT license.
AdminFE's own code is licensed under AGPL