2.4 KiB
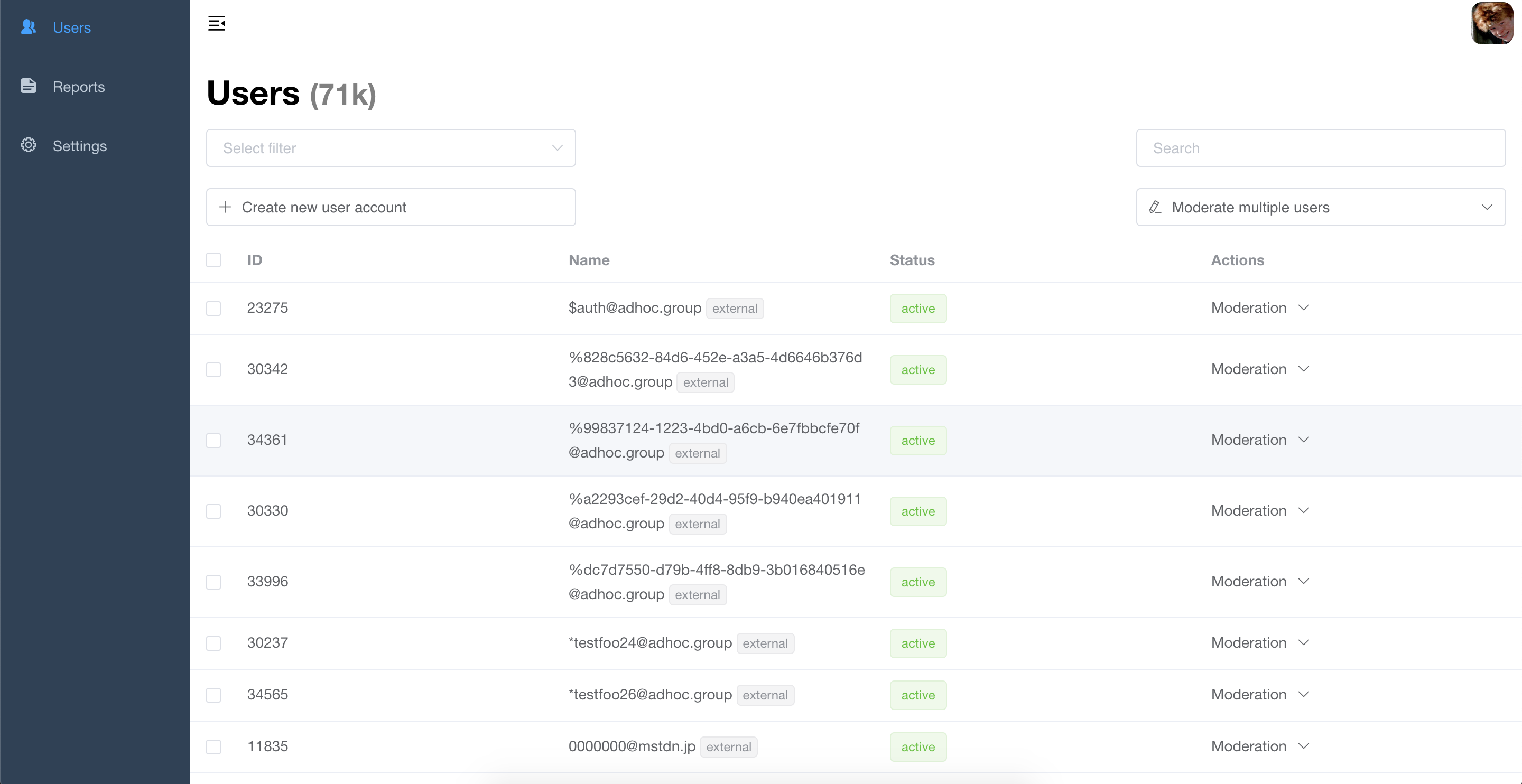
Pleroma AdminFE
About
Admin UI for pleroma instance owners
Usage
Development
To run AdminFE locally execute yarn dev
Build
To compile everything for production run yarn build:prod.
Disabling features
You can disable certain AdminFE features, like reports or settings by modifying config/prod.env.js env variable DISABLED_FEATURES, e.g. if you want to compile AdminFE without "Settings" you'll need to set it to: DISABLED_FEATURES: '["settings"]'.
Features, that can be disabled:
- reports:
DISABLED_FEATURES: '["reports"]' - invites:
DISABLED_FEATURES: '["invites"]' - moderation log:
DISABLED_FEATURES: '["moderationLog"]' - settings:
DISABLED_FEATURES: '["settings"]' - emoji packs:
DISABLED_FEATURES: '["emojiPacks"]'
Of course, you can disable multiple features just by adding to the array, e.g. DISABLED_FEATURES: '["emojiPacks", "settings"]' will have both emoji packs and settings disabled.
Users administration cannot be disabled.
Changelog
Detailed changes for each release are documented in the CHANGELOG.
Browsers support
Modern browsers and Internet Explorer 10+.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
License
Pleroma AdminFE is build on top of the Vue Element Admin, which is licensed under MIT license.
AdminFE's own code is licensed under AGPL