Cosmetic change in quote CSS #347
No reviewers
Labels
No labels
a11y
Bug
Bug fix
Critical Priority
Documentation
Feature
Feature request
Held for next release cycle
High Priority
Low Priority
Medium Priority
Minor change
Translation/Locale
WIP
No milestone
No project
No assignees
2 participants
Notifications
Due date
No due date set.
Dependencies
No dependencies set.
Reference: AkkomaGang/akkoma-fe#347
Loading…
Reference in a new issue
No description provided.
Delete branch "subtype/akkoma-fe:css_quote_margin"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
Hi, I've noticed that there's a lot more whitespace above quotes than below; this is less noticeable on large quotes but more so on one-liners after a mention. I've compared the current
developto two changes I've made:.text white-spacefrompre-wraptonormal.RichContent blockquote marginfrommargin: 0.2em 0 0.2em 2em;tomargin-left: 2em;The latter is equivalent to
margin: 0.2em 0 1em 2em;with what it inherits from parent.I've used these two posts for testing:
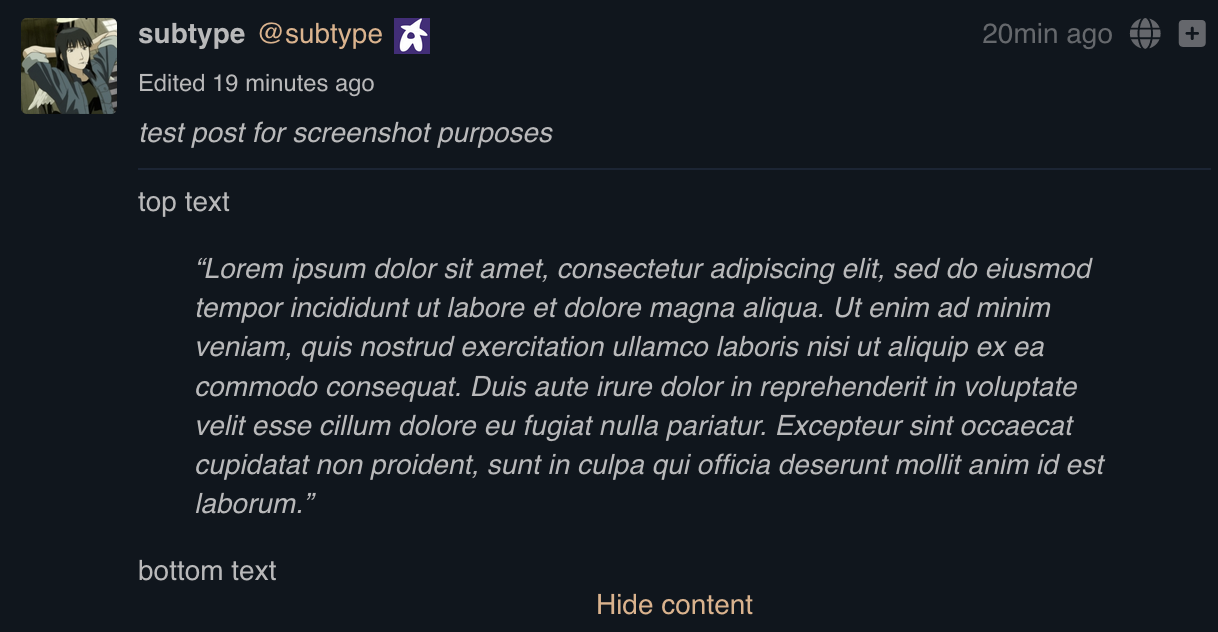
Original (current
developbranch):Only
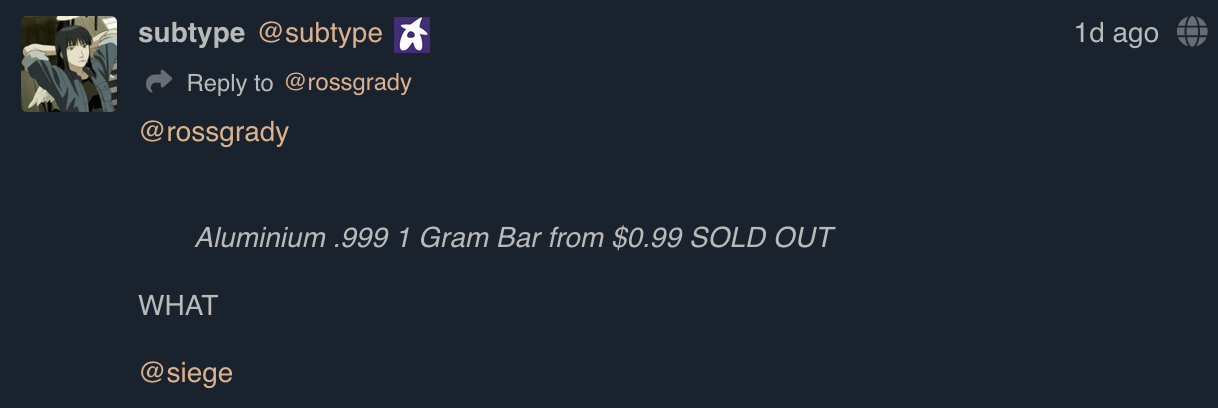
white-space:Only


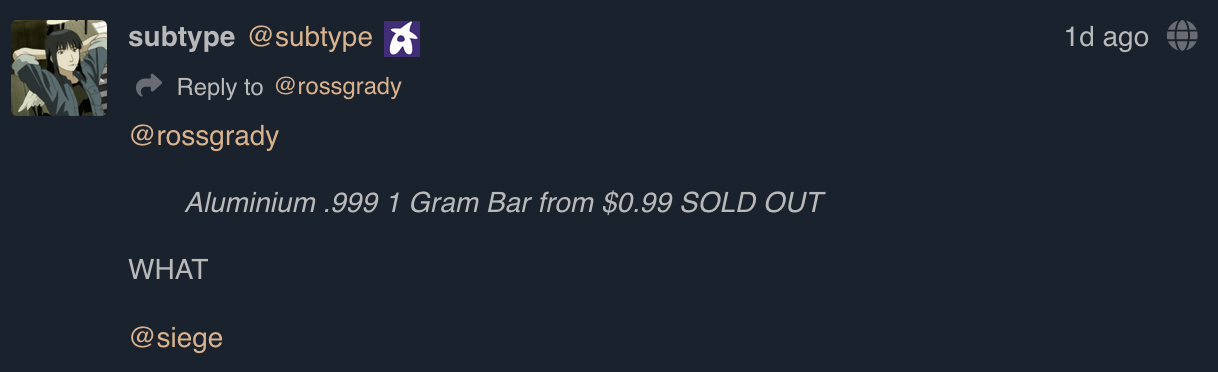
margin:Both commits:


The last one looks best for me.
Ok, if nobody wants it in upstream, it's easier for me to handle it in my instance's
custom.csslike that:This has bothered me too, +1
For what is worth, I tried to pass my custom tweak around on fedi, and it didn't get much traction (I'm not that popular, but some admins of relatively big instances do follow me). Could be that people prefer using unformatted
>to formatted quotes anyway because of the awful way stock Pleroma does it (absurd amount of whitespace above the quote, nothing like stock Akkoma).For what is worth, the above CSS breaks code blocks, so good call for not merging any of that; this custom.css fixes it (I haven't tried doing it in akkoma-fe itself):
Sorry for bothering you all with broken styles 💀
View command line instructions
Checkout
From your project repository, check out a new branch and test the changes.